Débuter et programmer avec Scratch
pour les enfants et leurs parents

L’idée est de donner ici de bonnes pistes pour débuter avec Scratch, pour les débutants, les enfants ou leurs parents. J’ai senti la nécessité de décrire son utilisation uniquement hors ligne, ce qui n’est pas une mauvaise idée, je pense!
Scratch, comme précisé dans la page Wikipedia https://fr.wikipedia.org/wiki/Scratch_(langage) , est un langage de programmation graphique manipulable et exécutable par le logiciel du même nom à vocation éducative.
Avec Scratch on crée en fait de petits jeux, même si, comme ici, ce sont de petits exercices évolutifs. Aucun des exemples ne sont vraiment terminés, car ils ont besoin de fonctions souvent expliquées plus loin. On pourrait aussi considérer cet article comme un dictionnaire évolutif des fonctionnalités de Scratch. Étant moi-même débutant, je l’ai d’ailleurs utilisé tout au long de la préparation de cet article.
Article commencé en Janvier 2022 et finalisé fin février 2022.
J’étais tout neuf avec Scratch début 2022. Vous pouvez me contacter pour toutes suggestions, erreurs ou autres: jean-bernard@boichat.ch.
Fin février 2022, je pense avoir fait un bon travail et je vais sans doute laissé cet article tel quel pour l’instant.
J’ai apporté de petites adaptations début 2025.
Un truc super pour une copie écran partiel sous Windows (les morceaux de code ci-dessous): touche Windows, Maj et S ensemble.
Quel âge minimum pour Scratch
J’en ai fait l’expérience avec deux enfants de 10 ans et en même temps. L’introduction a été très rapide et il faut les guider avec de petits exemples simples. Ensuite j’ai demandé au premier de former le second et cela a très bien marché. Ensuite ils se sont relayés en se donnant l’un l’autre des idées de créations. J’ai eu très peu de questions. L’outil est tellement intuitif qu’ils ont même utilisé des instructions nouvelles pour moi. Ensuite il faut les laisser travailler ensemble et seul. Il ne faut pas oublier de leur montrer comment sauvegarder leur travail, avec souvent une nouvelle version ou un nouveau nom. Donc un âge minimum pourrait être de 8 ans, sans doute!
Ils se sont montrés fier de me montrer leurs réalisations. J’ai examiné de temps en temps leur code pour y faire quelques remarques. Le concept de boucle (les instructions répéter) n’est pas facile au début. Les instruction si viendront plus tard. S’ils avancent de 40 pas et ensuite encore de 40 pas, s’ils cachent le lutin et le montre à nouveau, il faut leur expliquer de faire une pause entre les instruction avec attendre. A 10 ans on bute sur le 1 seconde, trop long, et il faut leur expliquer le 0.2 pour 2 dixièmes. Pour les angles, cela peut s’avérer sérieusement compliqué: à cet âge un 45 degrés est sans doute un grand mystère.
Les parents risquent de se prendre aux jeux et il ne faudra pas oublier de laisser leurs gosses se débrouiller tout seul!
Les enfants vont adorer les sons et les costumes. Il faudra bien leur expliquer que si un programme est à nouveau exécuté, on devra le réinitialiser avec quelques premières instructions appropriées … sinon nous découvrirons par exemple un mauvais costume. Mais c’est avant tout la position d’origine qui sera facile à assimiler.
Cet article est progressif dans l’apprentissage de Scratch. Dès qu’on voudra améliorer ces petits jeux ou vidéos, il faudra ajouter de plus en plus de boucles et de conditions, donc quelques années aux jeunes programmeurs. Ensuite, plus il y aura de variables, de sprites et de séquences d’instructions, même les parents risquent de s’y perdre.
Info sur le Web
Scratch est très populaire sur les réseaux francophones. Une simple recherche sur Google, même en français, suffira.
Il y a une foule de sites Web dédiés à Scratch dont par exemple https://fr.scratch-wiki.info/. De nombreuses vidéos Youtube sont disponible même si elles sont parfois très voire trop élémentaires. A partir d’une catégorie qu’on pourra sélectionner dans la liste des catégories, on pourra attendre une instruction particulière. Il y a aussi des tutos bien pratiques.
C’est aussi toujours une bonne idée de chercher aussi les sites anglophones, en donnant des mots clés en anglais!
Installation
J’ai installé et utilisé moi-même Scratch 3 sous PC Windows 11, mais je devrais aussi pouvoir donner les instructions pour Mac OS.
Les liens d’installation au moment de l’écriture de cette page étaient pour Windows https://scratch.fr.uptodown.com/windows et pour Mac https://scratch.fr.uptodown.com/mac.
Attention à ces pages Web: on risque de télécharger n’importe quoi si on clique à la mauvaise place (je déteste cette façon de se faire “pincer” et sans lien ou bouton clair et direct).
Pour la version Windows on cliquera sur le bouton bleu Dernière version 3.26.0 12 Nov. 2021 et ensuite sur le bouton vert Télécharger gratuit. parfois sur une seconde page Web!
Le fichier scratch-3-26-0.exe, après téléchargement, pourra ensuite être exécuté. Nous indiquerons pour l’instant “Do not share my usage data with the Sctatch team”, donc pas de partage sur Internet..
Une fenêtre nous demandera de confirmer l’installation pour tous les utilisateurs et c’est conseillé. A la fin de l’installation de Scratch 3 nous pourrons lancer l’application.
A présent (Février 2025) on en est à la version 3.29.1!
Le code des exercices mentionnés ci-dessous se trouve sur mon site Web et en zip aussi!
Premier démarrage
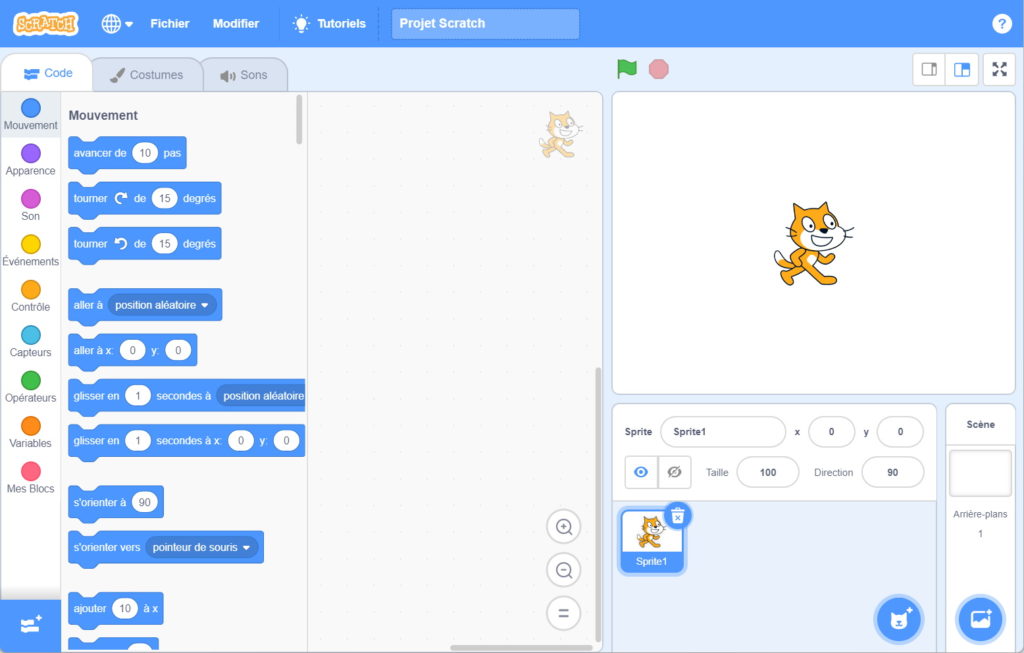
L’image présentée ici correspond à notre outil Scratch au premier démarrage:

Dans le menu tout en haut à gauche, nous avons le globe qui nous permettrait de sélectionner la langue. Nous pourrions y définir la langue anglaise si nous désirons des instructions plus proches des langages de programmation usuelles.

Si nous passons à Fichier nous verrons que nous pourrons avec Nouveau créer un nouveau projet, avec une demande de confirmation d’effacement du plan de travail.
Importer et Sauvegarder nous permettrons de charger des programmes existants et de les sauver. Lors de la première utilisation il est conseillé de définir un répertoire de travail que nous aurons préalablement créé.
En utilisant l’explorateur de fichiers de Windows nous verrons que les fichiers Scratch possèdent une extension .sb3 et il est utile de les associer au programme, chez moi “C:\Program Files (x86)\Scratch 3\Scratch 3.exe”. De cette manière un double clic sur le fichier nous permettra d’avoir notre projet chargé dans Scratch. code existant, si présent.
Premier programme tout simple
Je n’ai pas l’intention de déposer ici de vidéo Youtube décrivant ces exemples et exercices, car non seulement c’est trop de travail, mais si mon code nécessite un petit changement pour améliorer le code, il faudrait refaire cette la vidéo. Je vais donc simplement donner l’accès aux fichiers .sb3 qu’on pourra télécharger et visionner dans Scratch.
Si la description ci-dessous est trop compliquée, pourquoi visionner la vidéo SCRATCH 3 – Tuto #1 – Présentation de l’interface. Au contraire, si c’est trop facile, charger le programme avec le lien et faites les exercices!
Par défaut Scratch est lancé avec une scène vide et notre Sprite1 (le sprite, le lutin en français). Nous commencerons par cliquer sur le bouton tout en bas à droite (voir l’image ci-dessus) pour définir un arrière plan. Nous choisirons la catégorie Intérieur et Bedroom3.
Avant de continuer nous pouvons aussi téléchargé l’exercice terminé, Scratch Exercice 1, le déposer dans un répertoire de travail et l’importer dans Scratch.
En pressant le bouton gauche de la souris positionné sur le chat, dans la fenêtre en haut à droite, nous le déplacerons en -150 (x) et -120 (y). Nous pouvons définir cette position plus précisément avec les x et y indiqués dans la fenêtre inférieure à droite. Sur l’image ci-dessus, nous avons 0 et 0, car notre image est au milieu de la scène.
Dans la partie droite inférieure, nous pouvons éditer les paramètres du lutin Sprite1, voire en ajouter d’autres.
Si on clique sur le lutin dans la fenêtre supérieure, on peut le déplacer en tenant le bouton gauche de la souris pressé, le positionner suivant l’arrière plan et les valeurs de x et y vont être présentées. Lors de la création du programme, ces deux valeurs viendront souvent au début du script, donc au démarrage du programme.
Attention à la direction 90: les jeunes enfants ne savent pas trop à quoi elle sert et ils la modifient. On y reviendra.
La taille aussi peut être adaptée ici, mais c’est aussi possible avec l’instruction appropriée.
Avant de continuer nous pouvons aussi téléchargé l’exercice terminé, Scratch Exercice 1, le déposer dans un répertoire de travail et de l’importer dans Scratch.
En pressant le bouton gauche de la souris positionné sur le chat, dans la fenêtre en haut à droite, nous le déplacerons en -150 (x) et -120 (y). Nous pouvons définir cette position plus précisément avec les x et y indiqués dans la fenêtre inférieure à droite. Sur l’image ci-dessus, nous avons 0 et 0, car notre image est au milieu de la scène.

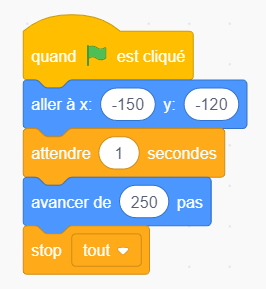
Nous allons déposer nos premières instructions, dont la première se trouve dans la catégorie Événements (menu sous Code en haut à gauche), un bouton cercle jaune orange. En se déplaçant dans la liste des évènements une main apparaîtra et qui s’ouvrira si on clique dessus. On poussera alors l’évènement Quand “drapeau vert” est cliqué dans la fenêtre centrale.
Le drapeau vert se retrouve en haut à droite de Scratch, c’est lui qui permet d’exécuter le programme (voir ci-dessous)..
L’instruction Aller à x/y se trouve dans la partie Mouvement des instruction et on la glisse sous la première instruction. La raison de cette instruction et de remettre le chat à l’origine chaque fois qu’on relance la programme.
L’instruction Attendre 1 seconde est essentielle, sinon on ne verrait pas le déplacement qui suit, Avancer de 250 pas, pour nous retrouver au bout de la pièce.
La dernière instruction Stop permettra de stopper le programme.

Le drapeau drapeau vert Commencer se trouve en haut à droite. On cliquera dessus pour démarrer le programmer.
Le bouton à côté Stop deviendra alors rouge vif, jusqu’à la fin du programme. En cliquant dessus, on pourra stopper plus rapidement le programme.
Si on clique sur ce bloc de 4 instructions, et en particulier sur la première instruction, nous aurons le même effet que de lancer le programme avec le drapeau vert. Si nous désirons modifier la pause de 1 seconde en 2 secondes, il faut que le programme soit stoppé et que la case de l’instruction contenant la valeur 1 soit active. Il arrive parfois que le bloc entier soit actif empêchant la modification. On s’habituera vite et nous verrons plus ces détails dans l’exercice suivant.
A voir encore, pas clair! J’ai eu et j’ai encore souvent des difficultés pour éditer une variable (je suis sous Windows 11). Après avoir importé mon fichier, je n’arrive pas à éditer une variable, par exemple 250 ci-dessus. Je clique alors sur la barre des tâches en bas, dans un endroit vide, et ensuite je déplace la main sur la variable 250 et je double-clique dessus. Je dois même parfois déplacer le bloc en entier! Je peux alors éditer ma variable 250.
Exercices à partir du code original à recharger à chaque fois:
- Avancer de 150 pas au lieu de 250.
- Avancer de 150 pas au lieu de 250, faire une pause de 0.2 secondes et avancer de 100 pas.
Une première boucle – Le lutin qui rebondit
Nous pouvons télécharger ce programme rebondir1.sb3, déposer le fichier dans notre répertoire de travail et l’importer dans Scratch avec le menu Fichier / Importer depuis votre ordinateur.
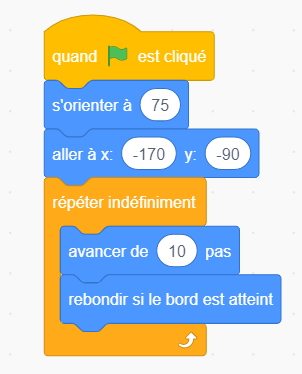
C’est la boucle “répéter indéfiniment” qui est le coeur de ce code.


Oh, comme c’est “presque trop” simple!
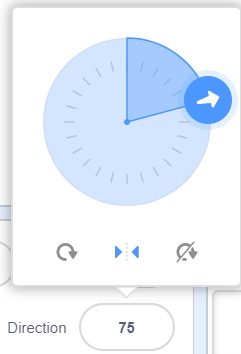
En cliquant ou recliquant sur le drapeau vert “Commencer”, le lutin sera positionné en bas à droite. L’orientation de 75 donnera un certain angle à notre chat lorsqu’il avance, afin qu’il touche les 4 murs l’un après l’autre!
Pour un enfant de 10 ans ou moins, il faudra expliquer l’angle. On cliquera alors dans l’éditeur, au milieu à droite dans le valeur du champ direction, et ferons tourner la flèche. On pourra jouer avec 90 et 0 par exemple, au lieu de 75, pour montrer l’effet. Ce cadran est aussi visible en cliquant dans la valeur 75 du code et de l’instruction “s’orienter à”.
La boucle “répéter indéfiniment” fera un déplacement du lutin par 10 pas. Le “rebondir si le bord est atteint” a deux effets: le lutin revient en arrière en se retournant en horizontal. Le programme ne terminera jamais, il faudra utiliser le bouton Stop à droite du drapeau vert!
Ce mini exercice avec notre lutin (donc un sprite unique set sans arrière-plan) pourra être réutilisé à l’infini, mais il faudra encore acquérir quelques connaissances, dont les instructions de conditions, pour en faire des animations plus intéressantes et de petits jeux .
Exercices à partir du code original:
- Remplacer l’instruction “avancer de 10 pas” par les deux instructions “avancer de X pas” suivi de “attendre Y secondes” et constater les différences.
Il est possible d’éditer le code et les valeurs de X et Y pendant que le programme tourne. Ce sera plus facile pour visionner la vitesse qu’on désire. Plus X sera grand, plus la vitesse sera grande. C’est l’inverse pour Y. Mettre un 1 (donc 1 seconde) pour Y provoquera des saccades. Des valeurs de pause comme 0.05 (c’est à dire 50ms) sont plus raisonnables.
Introduction aux boucles et conditions
Nous pouvons télécharger cette partie, Scratch Exercice 2, déposer le fichier Exercice2.sb3 dans notre répertoire de travail et l’importer dans Scratch avec le menu Fichier / Importer depuis l’ordinateur.
Nous avons vu précédemment la boucle “répéter indéfiniment” qui est à nouveau le coeur de ce code.
C’est la première fois que nous rencontrons l’instruction “si … alors“. Nous allons la retrouver sous différentes formes dans tous les programmes. Si cette instruction n’existait pas, que dire, simplement que l’informatique n’existerait pas. Donc, si le bord est atteint, le lutin revient simplement en arrière de 150 pas, sans se retourner pour reprendre dans la même direction! Ouai! Ce n’est pas encore le nirvana!
L’instruction “attendre” va aussi se retrouver très souvent dans nos programme. Elle nous permet de faire une pause lorsque nécessaire. La forme au dixième est possible: un 0.5 signifierait une demi-seconde … aussi quelque chose à expliquer aux très jeunes enfants!

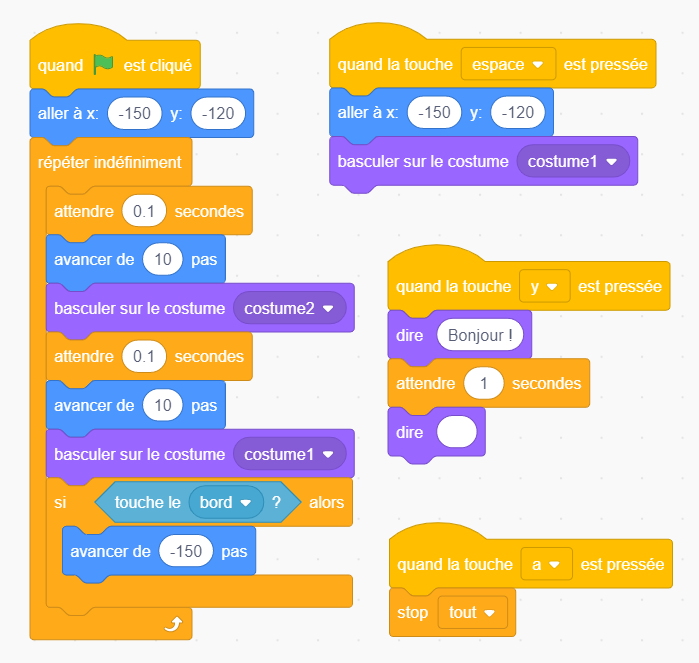
Dans la partie centrale de notre application Scratch, nous voyons ici 4 parties traitant 4 évènements différents.
C’est très différent de la programmation traditionnelle où on utilise des procédures pour indiquer à l’ordinateur ce qu’il doit faire en une série d’étapes. Ici les 4 évènements sont traités séparément et en parallèle.
Nous commencerons par lancer le programme, soit en cliquant sur le drapeau vert Commencer en haut à droite, soit en cliquant sur l’instruction “Quand (drapeau vert) est cliqué”. Le lutin avancera à droite et nous cliquerons assez vite sur le bouton Stop pour avoir le lutin au milieu de la pièce.
Le programme est stoppé et il est alors possible de cliquer directement sur le bloc des 3 instructions à droite en haut avec l’évènement “Quand la touche (espace) est pressée”. Le lutin reviendra à l’origine. C’est un moyen de vérifier ce bloc, car il ne sera actif que si le programme tourne et si on presse sur la touche Espace sur le clavier.
Nous pouvons relancer le programme et essayer la touche a pour stopper le programme ou encore la touche y pour dire Bonjour après avoir relancé à nouveau le programme. Quand le programme est stoppé, nous pouvons aussi cliquer sur le bloc des deux “dire” pour recevoir un Bonjour dans une bulle et pour une seconde.
C’est intéressant pour tester cette séquence et comprendre le “dire” vide qui fera disparaître la bulle après 1 seconde comme décrit dans la page https://fr.scratch-wiki.info/wiki/Dire_()_(bloc) Une recherche avec Dire () (bloc) dans le menu de https://fr.scratch-wiki.info/wiki nous donnera aussi cette page. A partir de https://fr.scratch-wiki.info/wiki/Cat%C3%A9gorie:Blocs nous aurons aussi un moyen d’accéder à toutes les instructions.

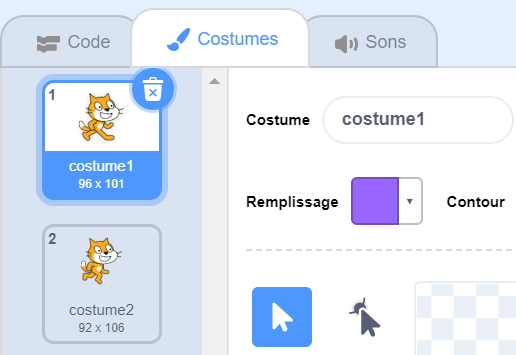
Le programme principal est “textuellement” facile à comprendre. Nous avons une série de pause de 0.1 seconde avant d’avancer de 10 pas. A chaque 0.1 seconde nous basculons sur un autre costume du lutin. Dans le menu Costumes en haut à gauche, nous aurons l’accès à l’éditeur de nos deux lutins qui nous donnerons cet effet de déplacement avec les pattes.
Tout à la fin on test le bord et on recule d’un coup en arrière de 150 pas. Tout cela est inséré dans un bloc avec une instruction “répéter indéfiniment” avec un départ à -150/-120.
Exercices à partir du code original à recharger à chaque fois:
- Modifier les deux valeurs de 0.1 secondes et de 10 pas en 5 pas pour ralentir le lutin.
- Remplacer le recul de 150 pas par un positionnement en début de ligne (-150/-120.
Pour effacer une instruction: cliquer deux fois sur l’instruction et utiliser la touche Delete du clavier. Avec un seul clic, ou un de trop, le bloc entier risque d’être effacé. - Ôter les trois instructions pour basculer sur un autre costume et ne garder que le costume1!
- Utiliser avec le menu Costumes l’éditeur de lutin et mettre du rouge dans l’oeil de gauche du costume2 et voir l’effet en exécutant le programme. Sauvegarder le programme avec le nouveau nom Exercice2a.sb3.
- A faire et expliquer: créer deux nouveaux costumes miroir des deux lutins et refaire le code pour un déplacement de droite à gauche!
Le code n’est pas complet ici (avec par exemple une fin de partie) et il faudrait changer le nombre de brique restante à 2. On devrait ajouter des briques en haut, donc trois de plus.
Le principe: la balle va se déplacer
…….
Si … alors … sinon

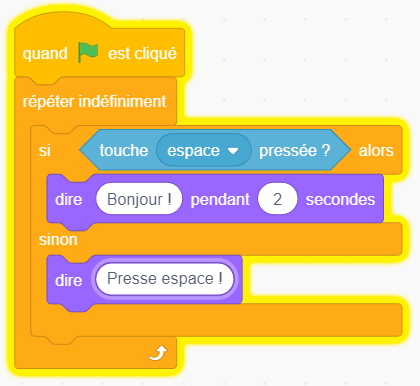
On rencontrera aussi cette instruction assez régulièrement.
Ici on presse la touche espace et une bulle Bonjour sera présentée pendant 2 secondes. Mais c’est plus que cela! Au démarrage, on ne presse pas la touche espace, donc nous passerons sur alors et le message Presse espace viendra dans la bulle.
Si on presse une autre touche juste après l’espace, il faudra attendre 2 secondes pour que Presse espace viennent.
Il est possible ici de remplacer le “si … alors …sinon” par un “si … alors“ mais avec pour alors les 3 instructions “dire Bonjour“, “attendre 2 secondes” et “dire Presse espace“.
Après un “alors” ou un “sinon“, il est possible d’y intégrer d’autres “si … alors” ou équivalent, voir des bloc de répétitions du style de “répéter jusqu’à ce que …“.
Mon chat lutin file dans le désert
Nous pouvons télécharger cette partie, Scratch Exercice3, déposer le fichier Exercice3.sb3 dans notre répertoire de travail et l’importer dans Scratch avec le menu Fichier / Importer depuis l’ordinateur.
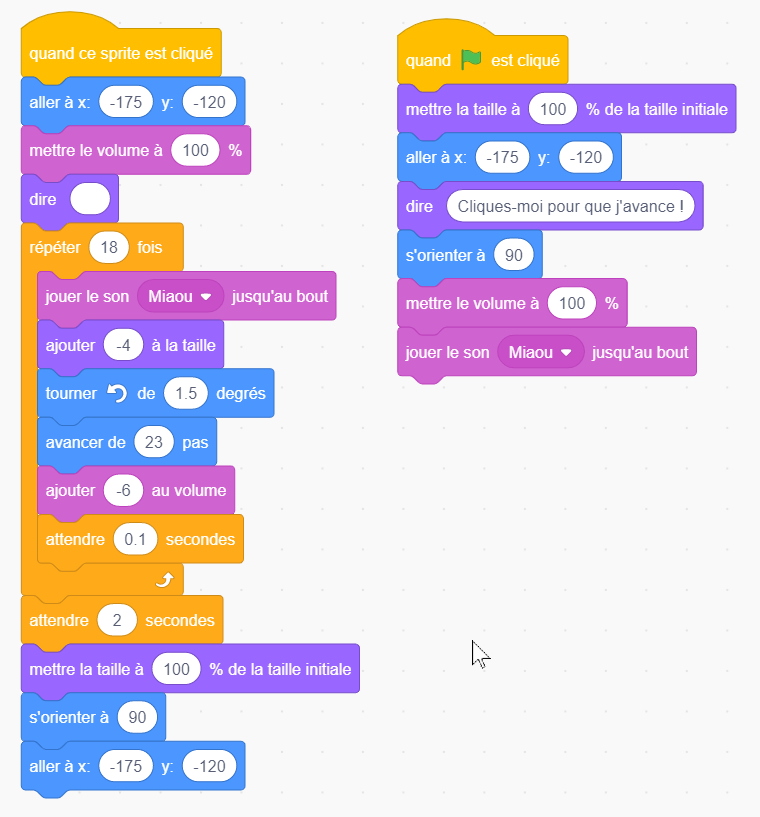
L’idée ici est d’utiliser un boucle de répétition pour faire avancer le fameux lutin chat traditionnel de Scratch, dans un désert, et en diminuant aussi bien sa grandeur que son miaulement.

Pour l’évènement “quand le drapeau vert est cliqué”, le bloc d’instructions à droite, c’est à dire le drapeau vert de démarrage, en haut à droite de Scratch, on pose le lutin au point départ avec un premier miaulement.
Il y a une série de réinitialisation qui sont nécessaires. C’est compréhensible, si on stoppe le programme avant sa terminaison ou pendant son écriture ou une adaptation.
Par exemple l’orientation est remise à 90 degrés et le volume du son à 100% pour le premier miaulement. On retrouvera ce 90 dans la partie de la définition du Sprite 1 à droite, avec la position et la taille de 100%.
L’instruction “dire” nous indique la démarche à suivre, c’est à dire la bulle ‘Cliques-moi pour que j’avance !’.
C’est donc l’instruction “quand ce sprite est cliqué” qui fera courir notre chat dans le désert et la bulle disparaîtra car le texte de l’instruction “dire” est est vide.
Dans la boucle qui est répété 18 fois, toutes les instructions et valeurs ont été choisies pour obtenir le résultat attendu et une fin de course correcte.
Par exemple l’inclinaison de 1.5 degrés va nous permettre d’avancer plus loin dans le désert. Ce dernier vient de notre scène Désert (Utiliser: Scène, Choisir un arrière plan et le bouton Tout en haut à gauche).
On avancera 18 fois en diminuant la grandeur du lutin ainsi que le niveau du son, puisqu’il s’éloigne!
Exercices à partir du code original à recharger à chaque fois:
- Notre lutin chat va tomber dans un trou!
L’éditeur d’arrière plan doit être activé, sous Scène tout à droite et ensuite le menu Arrière plans en haut à gauche
Dessiner un trou, c’est à dire une tache, avec le pinceau, dans le désert et tout à droite dans la zone jaune. Choisir une couleur distincte.
Modifier le programme pour que le lutin stoppe sur ce trou et tombe dedans.
Il faudra adapter la taille -4, la direction avec les degrés -1.5 et diminuer la boucle actuellement à 18.
Des instructions comme Cacher et Montrer seront nécessaires.
On peut faire un cri aigu au moment de l’accident avec “mettre l’effet hauteur à ..”.
Attention de bien remettre les valeur de départ lors de la réinitialisation des paramètres comme expliqué ci-dessus.
Un exemple se trouve ici: Scratch Exercice3_1 - A faire et expliquer: comme pour l’exercice 5 précédant, créer deux nouveaux costumes miroir des deux lutins et rajouter le code pour faire ressortir le chat du trou et revenir au départ!
Un premier petit jeu – Notre lutin saute le mur
remier petit jeu, jeuChat.sb3, déposer le fichier jeuChat.sb3 dans notre répertoire de travail et l’importer dans Scratch avec le menu Fichier / Importer depuis l’ordinateur.
L’idée est d’avoir notre lutin qui avance continuellement et de lui faire éviter le mur en pressant la touche espace.


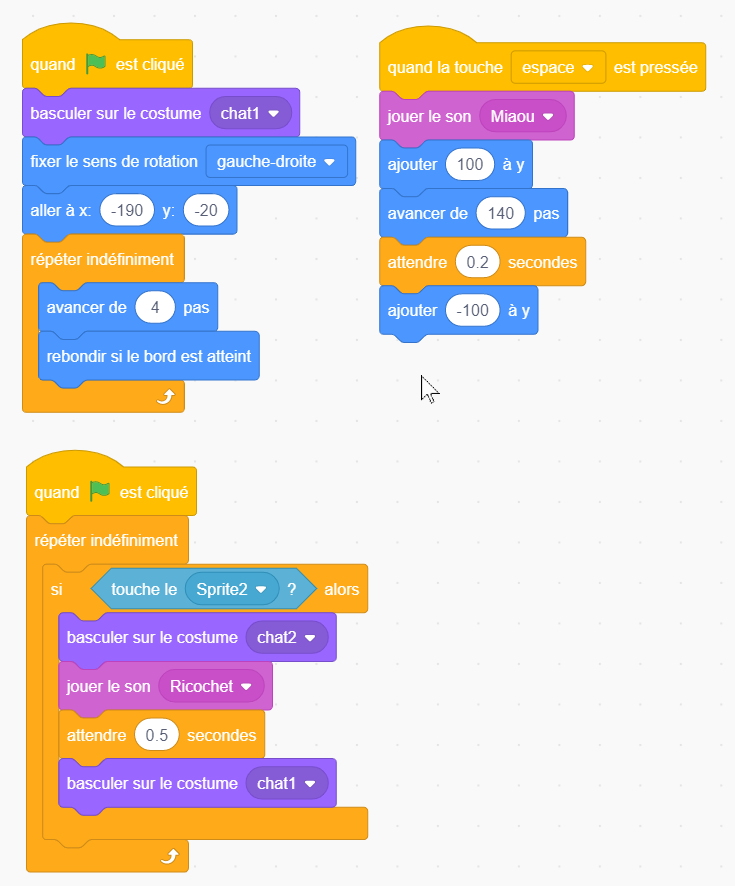
Il y a trois parties:
- Le chat qui avance continuellement, mais pas trop vite, sinon ce serait difficile. Il faut essayer et 4 pas m’ont semblé bons. Lorsqu’on arrive au bout, on rebondi avec le lutin qui bascule.
- On a une seconde boucle aussi démarrant au drapeau vert.
Si on touche le Sprite2 , le mur, on bascule sur un second costume, on joue un son et on revient au costume original après 0.2 seconde. - La touche espace va nous faire miauler le chat, monter de 100 en y, avancer de 140 pas et redescendre au même niveau. On peut jouer avec ces valeurs pour obtenir un résultat satisfaisant. La pause peut aider!
A faire encore: La description à terminer avec les deux sprites et le second costume!
Exercice à partir du code original:
- Ajouter un bloc de code drapeau vert au second Sprite2 (le mur violet):
– positionner le mur à sa position d’origine
– remettre sa taille à 100%
– s’orienter à 90 degrés
répéter indéfiniment:
– si touche le Sprite1 alors (donc on touche le chat)
– – mettre la taille à 50%
– – s’orienter à 0 degrés
– – ajouter -20 à y
– – attendre 0.5 secondes
– – ajouter 20 à y
– – mettre la taille à 100%
– – s’orienter à 90 degrés
C’est toujours le même type de code au drapeau vert et avant la boucle indéfinie: il faut repositionner et reconfigurer le mur, car le programme a pu être interrompu à tout moment, par exemple lorsque le mur est renversé.
On pourra télécharger le code ici sur le lien au jeuChat2.sb3.
Sons, bruits et musiques … et en arrière plan
Les enfants adorent: ajouter du bruitage et des séquences de musique!
Un simple bruit comme un “miau” ou un “boing” dans un séquence avec mouvements, ne va pas trop gêner. Le déplacement du lutin stoppera pendant un cours instant, suivant la longueur du son. Par contre, si l’on veut jouer un long morceau pendant que le lutin est actif, voire avec d’autres séquences générées au clavier, il faudra absolument jouer le son en parallèle. Ce sera utile pour une des parties suivantes consacrée à la construction de vidéos!

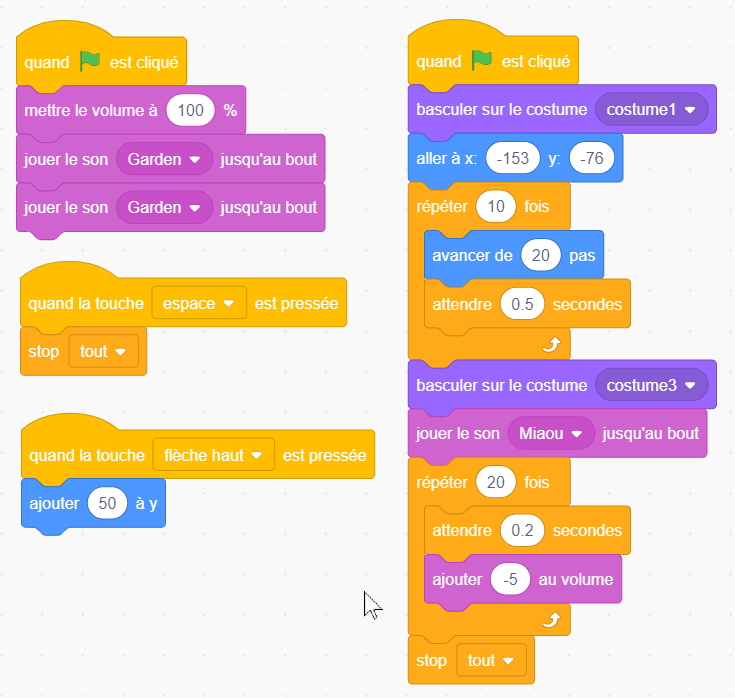
Lorsque le drapeau vert sera cliqué, deux séquences s’exécuteront en parallèle. J’ai ajouté un événement espace et un autre flèche haut pour montrer que d’autres évènements sont aussi possible en parallèle.
Au démarrage on met le volume au maximum et on joue deux fois Garden, au cas où le script parallèle viendrait à terminer plus tard, voire si on y ajoutait du code.
La boucle avec pause de l’avancement du lutin est classique. Lorsque le lutin stoppe à la fin de la boucle des 10 fois, nous basculons sur le Costumes3. Nous avons créé ce dernier avec le menu Costumes, dupliqué du premier et rempli avec le “bidon” et une couleur vive en utilisant l’éditeur!
Pour la dernière boucle, il faut jouer avec le 20, le 0.2 et la diminution du volume de 5. On a bien 20 fois -5 pour une coupure du son!
Nous pouvons télécharger l’exemple EffetSon1.sb3 et l’importer dans Scratch avant exécution.
Intensités lumineuses et Messages
Dans cette partie nous allons expliquer comment modifier l’intensité d’un Sprite et de l’Arrière-plan.
Nous verrons qu’on peut attribuer du code à l’Arrière-plan et réceptionner un message depuis le code du Sprite.
L’augmentation ou la diminution de la luminosité sera utile lors de la préparation de vidéos, comme nous le verrons ci-dessous, par exemple à la fin d’un film!
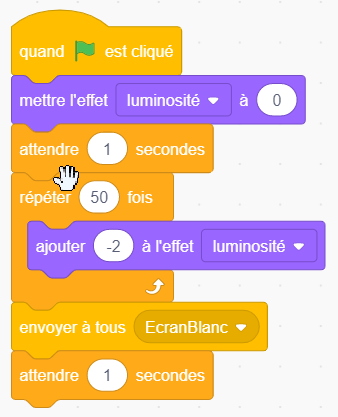
Code du Sprite Girafe

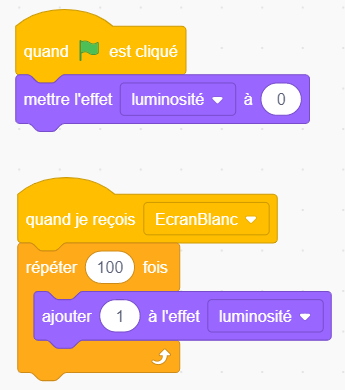
Code de l’Arrière-plan

A la fois le Sprite (j’ai choisi une girafe) et l’Arrière-plan (j’ai choisi un château) ont du code associé. Mettre la luminosité à 0 correspond à montrer la girafe et le château à leurs intensités de couleur originales.
Pour l’arrière-plan, à part l’initialisation, rien ne se passera avant d’avoir reçu le message “EcranBlanc“. Les messages permettent d’envoyer des évènements, avec un nom qu’on définit, à des Sprites ou des Arrière-plans.
Dans les boucles “Répéter” de 50 et 100, il n’y a pas de pause “Attendre“, car les instructions “ajouter à l’effet luminosité” prennent un certain temps pour s’exécuter et c’est suffisant ici. Le château qui passe en blanc sera plus lent que la girafe qui noircit. Les valeurs -2 ou +1 aux effets expliquent les passage au blanc ou au noir!
Ce n’est qu’après le passage de la girafe en noir, qu’on enverra le message “EcranBlanc” pour effacer gentiment la château. Il ne restera que la girafe noir à la fin sur un fond vide (pratique lors de constructions de vidéos).
Le lecteur devrait pouvoir comprendre les autres détails techniques, voire s’amuser avec des variantes.
Nous pouvons télécharger l’exemple LuminositéMessage1.sb3 et l’importer dans Scratch avant exécution.
Utiliser Scratch pour faire de petites vidéos
Dans cette partie, je ne donnerai pas d’exemple, mais juste quelques idées.
Nous pouvons animer des Sprites sur un fond d’écran (par exemple un gros titre de présentation) et jouer un son en parallèle comme une piste séparée d’un outil de construction vidéo!
Lorsque je crée des vidéos, je commence souvent par définir la piste sonore. On pourrait commencer par importer un fichier mp3 avec le menu Son en haut à gauche dans Scratch. Avec Choisir un son en bas à gauche suivi d’Importer un son, on peut sélectionner un fichier .mp3. J’ai fait moi-même l’exercice en coupant la dernière partie du morceau et en utilisant les Fondus d’ouverture et de fermeture. Ce sont tous des boutons dans l’éditeur de son de Scratch et on peut encore mettre plus fort si nécessaire. Dans la partie du Code j’ai mis un “quand drapeau vert est cliqué” suivi de “joue le son … jusqu’au bout” dans un bloc séparé (comme une piste sonore d’un outil vidéo). C’est équivalent à la partie Sons, bruits et musiques … et en arrière plan ci-dessus.
Pour importer des fonds d’écran on peut très bien utiliser nos photos classiques .jpg, même si elle sont énormes. Elles seront réduite au format Scratch. Il est donc inutile de choisir des photos avec trop de détails. Un outil comme Paint-NET (voir ci-dessous dans la partie Labyrinthe) peut être pratique pour sélectionner une partie de photo, changer son intensité, voire y ajouter du texte.
Il faudra évidemment un outil de capture vidéo d’écran et pour une section de ce dernier. Faisant moi-même de la vidéo à partir de films ou de photos, je possède une application sous Windows avec licence. Il existe des outils gratuits comme Free Cam pour Windows qu’on pourra utiliser. Déposer ces vidéos sur Youtube est aussi du domaine du possible. Scratch avec sa petite fenêtre 4/3 est idéal pour de petites vidéos légères pour smartphone.
Timer et Game over
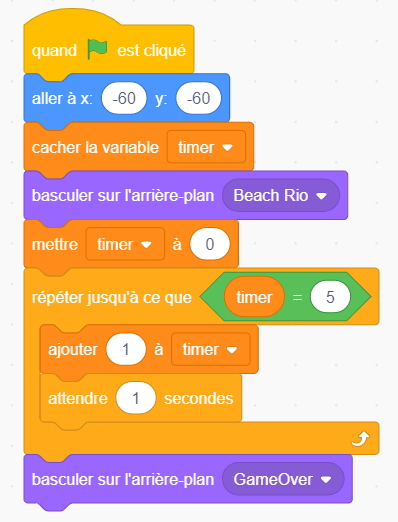
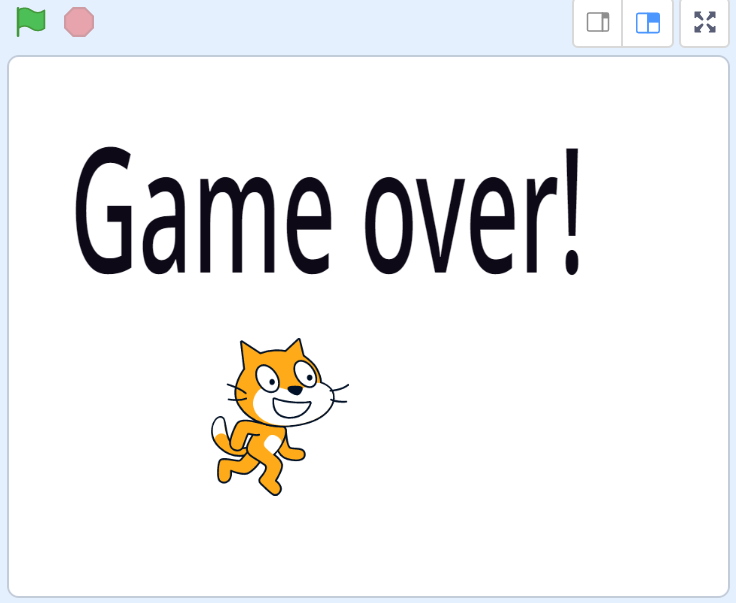
Nous allons montrer ici comment créer un timer, un compteur en seconde, et afficher un arrière-plan avec le texte Game over!
Ce sera utile pour créer de petits jeux!


Le texte Game over vient d’un arrière-plan nommé GameOver que nous avons préalablement créé. Ici j’ai choisi l’arrière-plan Beach Rio pour y positionner notre lutin au départ.
Il faut tout d’abord créer une variable qu’on a nommé timer. A cet effet on utilise le menu Variables en fin de liste à gauche!
Il faudra mettre la variable à 0 avant de commencer la boucle répéter jusqu’à où il faudra y amener la variable timer dans sa case et indiquer la limite de 5. L’“attendre 1 secondes” avec une répétition de 5 va nous faire basculer l’arrière plan à Game over! après 5 secondes!
Retirer l’instruction “cacher la variable timer” nous permettrait de visionner à l’écran la valeur du timer jusqu’à qu’il passe à 5!
Nous pouvons télécharger l’exemple GameOver1.sb3 et l’importer dans Scratch avant exécution.
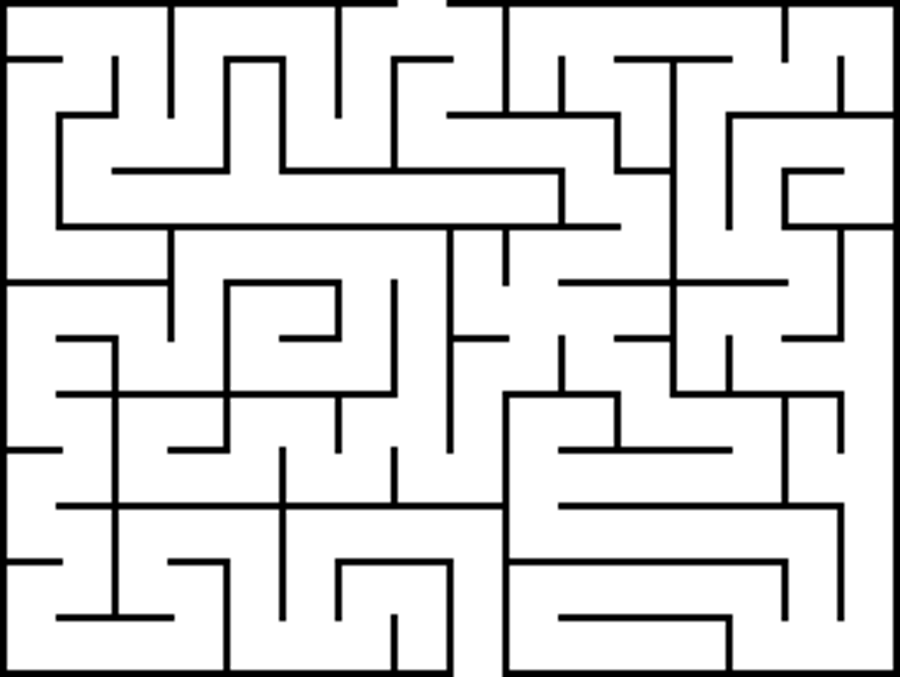
Balade dans un labyrinthe
Il est possible de créer son propre labyrinthe comme Arrière-plan avec l’éditeur d’image de Scratch, mais cela risque de prendre beaucoup de temps.

Un générateur de labyrinthe (maze en anglais) existe sur le Web: https://www.mazegenerator.net/.
La fenêtre de Scratch étant au proportion 4/3, j’ai choisi ici des valeurs de 16 et 12 pour la largeur (Width) et la hauteur (Height). Ce 16/12 correspond à un labyrinthe ni trop grand ni trop petit pour notre exercice et une grandeur correcte de lutin. Pour terminer, il suffit de cliquer sur le bouton Generate et ensuite le format PNG et le bouton Download pour télécharger le fichier “16 by 12 orthogonal maze.png“.
L’image sera trop petite pour l’importation dans l’outil d’Arrière-plan et il faudra l’agrandir par exemple à 800/600 pour l’avoir sur la fenêtre entière. L’importation fait l’adaptation automatiquement. Moi-même sur mon PC Windows j’utilise Paint-NET depuis presque 20 ans et il est très facile à installer. Le menu Image / Redimensionner fera l’affaire. Une sauvegarde dans notre répertoire Scratch est conseillé.

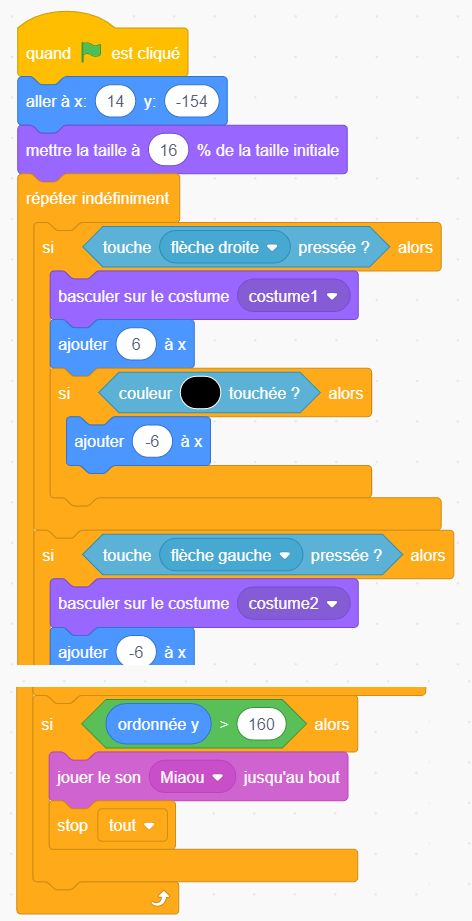
Ici à gauche, j’ai coupé volontairement le code pour que l’image reste raisonnable, et pour montrer les parties essentielles. Nous pouvons télécharger le code complet maze1.sb3 et l’importer dans Scratch avant de le visionner et de l’exécuter.
J’ai commencé par définir une taille raisonnable de 16% avant de piquer la position de départ, 14 et -154 depuis l’éditeur graphique. Cette taille de 16% a en fait été définie après avoir adapté les 6 et -6 des 4 directions pour qu’on puisse se déplacer et entrer dans tous les couloirs.
J’ai défini deux costumes différents pour le lutin, avec le second allant dans l’autre direction. C’est dans le menu de l’éditeur et le bouton “Retourner horizontalement”. Chaque fois qu’on repasse à gauche ou à droite nous avons un “basculer sur le costume …“.
Les autres instructions sont assez faciles à comprendre: nous utilisons les touches de déplacement du clavier, les flèches, dans le 4 directions! Si on touche un des murs, donc le couleur noire, on revient en arrière avec la même valeur!
Nous n’avons pas encore vu cette instruction “si .. alors” sous cette forme. Nous commencerons par déplacer l’instruction “si .. alors” du groupe Contrôle. Dans le groupe Opérateurs nous piquons l’opération (O > 50) et ensuite y ajoutons dans le O le “ordonnée y“, qu’on trouve en fin de groupe Mouvement tout en haut. Le 50 deviendra 160 que nous avons déterminé en déplaçant le lutin tout en haut du labyrinthe avec le pointeur de la souris et ceci dans la fenêtre de l’éditeur de Scratch en haut à droite.
Exercices à partir du code original à recharger à chaque fois:
- Corriger l’erreur volontaire avec le son Miaou en fin de partie! Regarder les instructions équivalentes dans le groupe Son.
- Créer une quantité raisonnable de labyrinthe au même format “16 by 12”.
Avec l’appli mazegenerator utiliser plusieurs fois le bouton Generate new (l’entrée et la sortie du labyrinthe seront toujours à la même place).
Agrandir chaque image de la même manière et les importer dans Scratch comme nouvel “Arrière-plan“.
Utiliser l’instruction “basculer sur l’arrière-plan “arrière-plan aléatoire”” dans le groupe Apparence, au début du code: un autre labyrinthe apparaîtra à chaque nouveau lancement! - Créer un labyrinthe de 24 x 18 et adapter les tailles et déplacements!
C’est plus difficile de trouver la sortie, mais c’est vraiment petit. - Utiliser l’exercice précédent et montrer un “Game over” équivalent en fin de programme.
Collision entre deux balles
C’est vraiment très facile de s’imaginer de petits jeux de collisions entre deux balles, voire plus. Comme exercice, j’ai incrémenté un compteur chaque fois que les balles se touchaient. J’aurais pu faire le contraire avec le but d’éviter le plus de collisions!
Tout le code nécessaire pour ce mini jeux a déjà été présenté ci-dessus et on pourra télécharger collisionballe2.sb3 pour examiner son contenu et l’exécuter sous Scratch! Ce jeu est composé de trois Sprites (Ball1, Ball2 et Pico) avec du code associé pour chacun. Pico est utilisé pour le début et la fin de partie. Il y a divers costumes ainsi que des sons que j’ai téléchargé de sites gratuits et que j’ai réduit, et aussi avec un fondu à la fermeture.
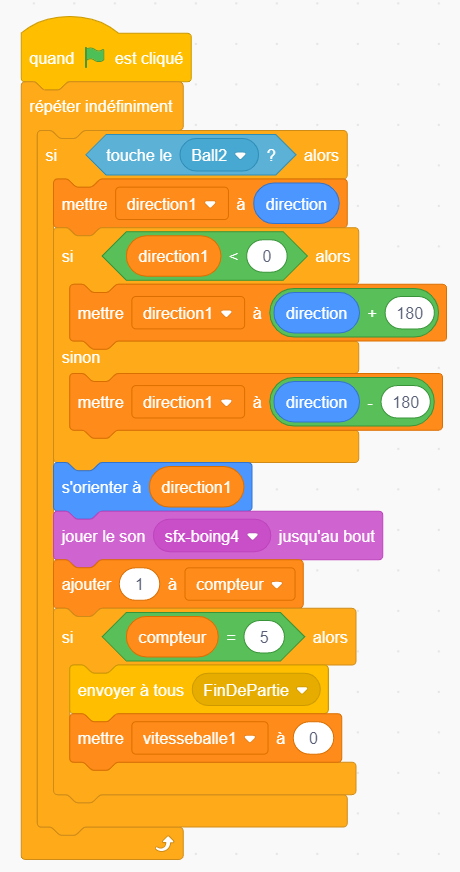
Le morceau de code présenté ci-dessous est dans le Sprite Ball1 et il nécessite quelques explications. On peut commencer par étudier les variables qui nous donneront une indication de la stratégie!

- C’est le code qui gère la collision. Je l’ai fait uniquement sur la Ball1 jaune, comme si l’autre balle était beaucoup plus lourde.
Pour un jeune programmeur, il faudra expliquer le “jeu” des 180 et -180 pour inverser la direction. Sans doute avec un petit dessin!
Les deux vitesses de balles à 0 provoqueront l’arrêt des deux balles lors de la réapparition de notre petit bonhomme dans le sprite Pico qui recevra le message FinDePartie.
- Les 4 touches clavier des flèches de direction nous permettront de déplacer la boule rouge pour augmenter (ou diminuer) les collisions.
- La touche clavier espace va accélérer le déplacement de la balle jaune.
Exercice à partir du code original:
- Gérer aussi la collision pour la Ball2!
- Imaginer différents jeux, voire avec plus de balles!
- Limiter la vitesse sur la touche espace.
- Remplacer la touche espace par deux autres touches pour diminuer la ou les vitesses.
- Définir 4 autres touches, par exemple a, y, s, w pour une second joueur sur l’autre balle!
Nombres aléatoires, souris et timer
Les nombres aléatoires sont primordiaux pour programmer un jeu. On pourra alors varier les conditions de départ ou d’exécution: le jeu sera alors un peu différent à la prochaine exécution. Utiliser la souris sera nécessaire dans certains jeux et un timer (un chronomètre ou minuteur) est essentiel pour, par exemple, fixer une limite de temps voire mesurer des performances. Un timer sera souvent associé à d’autres variables, par exemple un compteur de collisions.
L’exercice qui suit ici, twoBalls.sb3, peut être téléchargé et importé dans Scratch.
Il est vraiment loin d’être très élaboré et complet, mais il contient une pléthore de trucs et combines utilisables pour d’autres jeux!
Ici c’est l’image de fin de partie, avec le second costume Slopes2 de l’arrière-plan où j’ai déposé le texte de fin de partie: nous avons réussi avec la boule jaune (Sprite Ball) de toucher la verte (Sprite Ball2), un peu plus grosse, un certain nombre de fois!
Je donne maintenant les détails du code complet en images!

But de l’exercice: Avec “Nombres aléatoires, souris et timer” utiliser les instructions de Scratch pour faire avancer la balle jaune vers la verte (en déplacement continuel) avec la position du curseur de la souris, pour provoquer une collision, et recommencer avec de nouvelles positions de balles plus ou moins aléatoires!

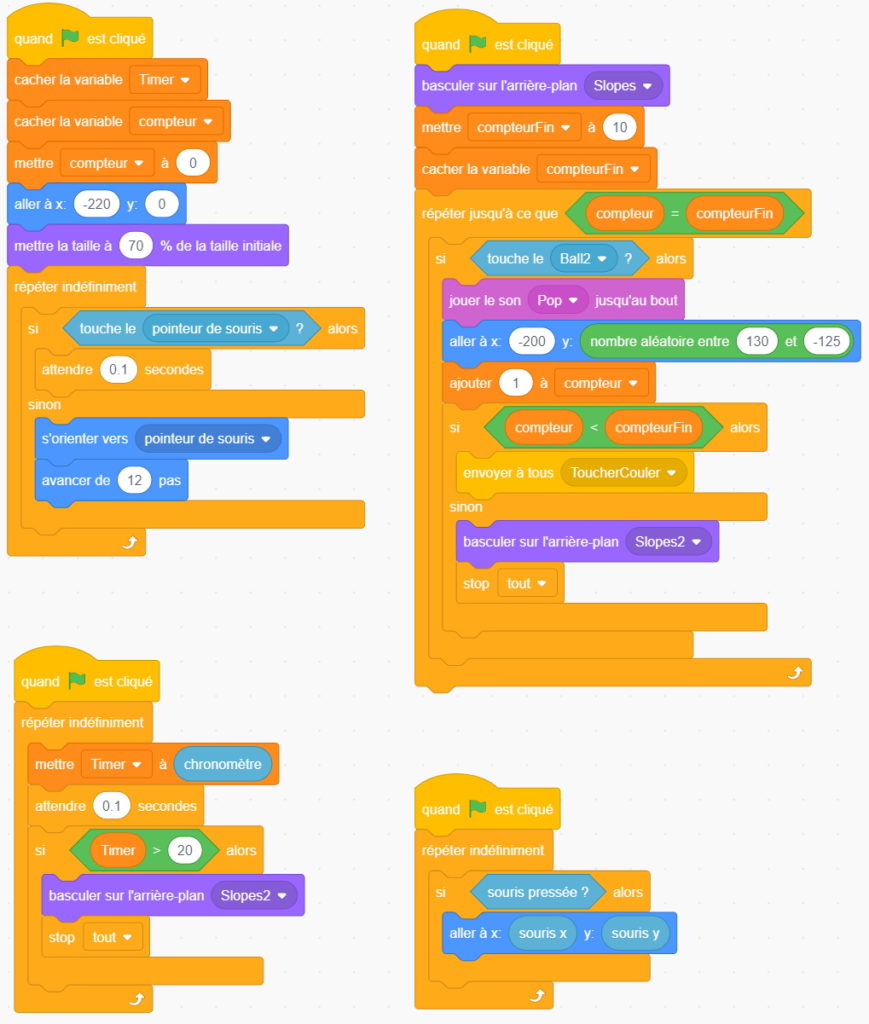
Code du Sprite Ball
Dans le bloc principal, en haut à droite, c’est la première fois qu’on utilise un “répéter jusqu’à ce que” au lieu d’une boucle infinie. Pour les plus ce sera un peu plus difficile, mais l’utilisation de variables est essentielles dans des programmes élaborés.
La variable compteurFin est fixe (10 ici). C’est plus flexible que de la laisser dans le code, souvent à plusieurs endroit. La variable compteur initialisé à 0 au départ sera incrémentée chaque fois qu’on touche l’autre balle.
La variable Timer n’est pas vraiment utilisée ici, et on montre juste comment cela pourrait être utilisé (bloc en bas à gauche) pour un jeu avec limite de temps. Si on ne fait rien avec ce jeu, sans aucune touche: il s’arrêtera après 20 secondes.
La plupart du code est déjà connu des exemples précédents, mais une des nouveautés: le repositionnement de la balle jaune, après une touche, tout à gauche (le -200), mais de manière aléatoire en vertical!
La partie la plus délicate c’est le “répéter indéfiniment” du bloc en haut à gauche. On ne peut pas simplement avancer la balle jaune de 12 pas vers le pointeur de la souris: à un certain moment on touchera la balle qui commencerait à vibrer sur place. Donc, si on est sur la balle jaune avec le souris, on attend 0.1 secondes! Magnifique.
Le bloc en bas à droite n’est pas vraiment utile dans ce “jeu”, mais il montre ce qu’on pourrait faire avec le “souris pressée“: la balle jaune sera positionnée à l’endroit du clic et ne bougera plus à cause de l’alors et du 0.1 secondes du bloc en haut à gauche!
Heuh … là … on n’est plus vraiment à 10-11 ans d’âge … je crois!

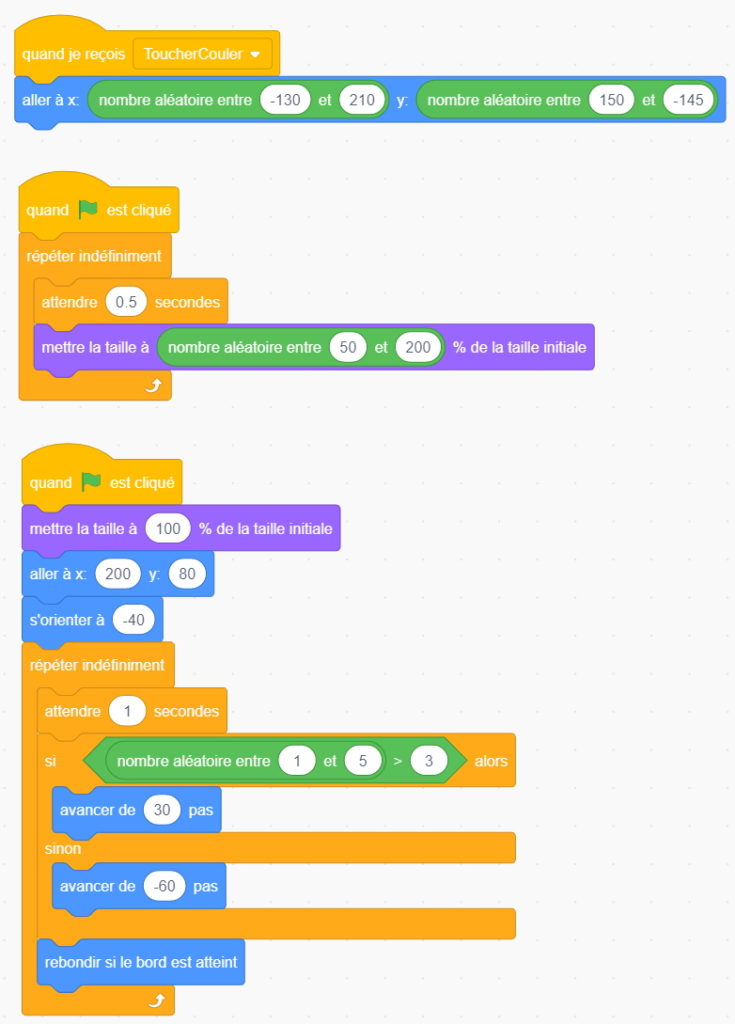
Code du Sprite Ball2
Lorsque le sprite Ball détecte la collision il envoie le message ToucherCouler car on aimerait remettre les balles dans des positions aléatoires. Ici la balle verte sera positionné quelque part dans la partie de droite du jeu.
Le second bloc ajoute un peu de piment à la chose. Chaque demi-seconde la taille de la boule verte sera redimensionnée.
On rappellera qu’un clic dans l’éditeur et au haut d’un bloc choisi permettra de vérifier le code spécifique. Exemple: on clique sur “quand le drapeau vert est cliqué” du second bloc pour voir la boucle verte stationnaire changer de dimension sur place (le bouton rouge Stop sera actif et utilisable).
Pour le dernier bloc en bas, on joue à nouveau avec une fonction aléatoire! On donnera un peu plus de priorité à l’avancement de 30 pas plutôt qu’au -60. C’est juste pour faire un peu plus bouger la balle verte. Le “rebondir” est nécessaire pour cette balle continuellement en mouvement.
Exercices à partir du code original:
- Créer plus de variables fixes pour par exemple avancer ou attendre, et examiner les différences.
- Fixer une limite de temps et créer un costume avec Perdu!
- Reprendre le jeu précédent
- Utiliser des fonctions aléatoires pour les positions et plus de variables
- Éviter les collisions, les compter, utiliser un timer et ajouter un mode “Perdu” avec image ou/et avec son!
- Modifier la logique du jeu pour utiliser la souris au lieu des 4 touches de direction et avec des balles plus rapides
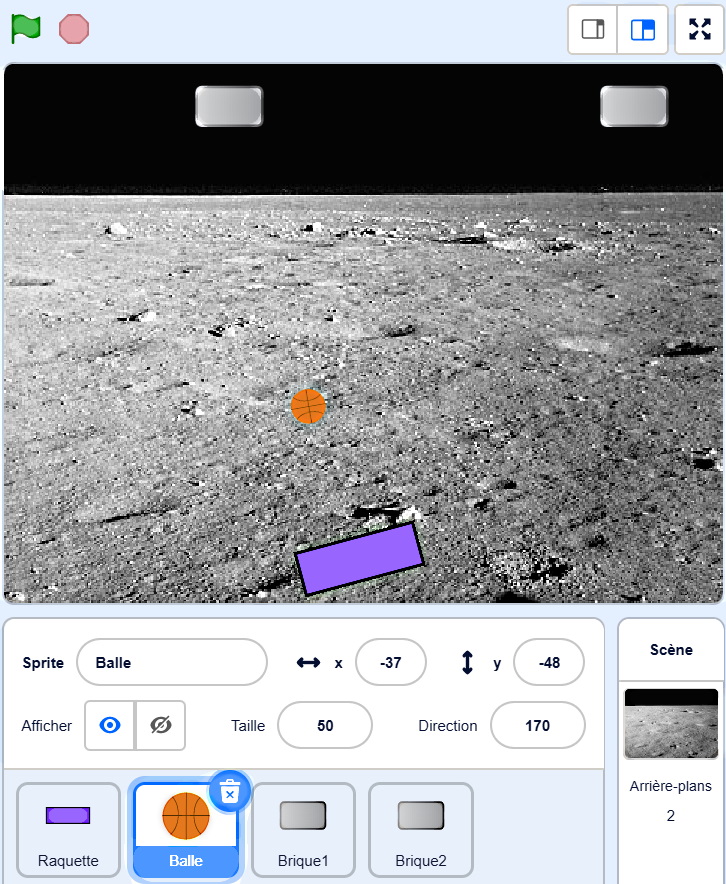
Le fameux casse brique
C’est LE jeu vidéo qu’on rencontre partout.
Nous allons montrer un petit exemple pas tout à fait complet avec juste 2 briques. Nous allons remarquer que c’est incroyablement facile!
Ce mini exercice, pas vraiment complet, CasseBrique1.sb3, peut être téléchargé et importé dans Scratch.
Cela faisait juste 4 semaines que j’étais sur Scratch et ce casse brique m’a tracassé. Il y avait sans doute d’autres manières de faire, car étant aussi un programmeur Java et C++, c’est à dite objet orienté, c’était un peu désopilant. En Java, avec un objet Brique, il suffirait de créer des instances multiples … sans devoir dupliquer chaque brique dans l’éditeur (un casse tête)! Dans la partie qui suit nous passerons et expliquerons le clonage!
D’innombrables variations seront possibles avec cette base de code! Cela devenant sérieusement compliqué, je ne donnerai que quelques détails.

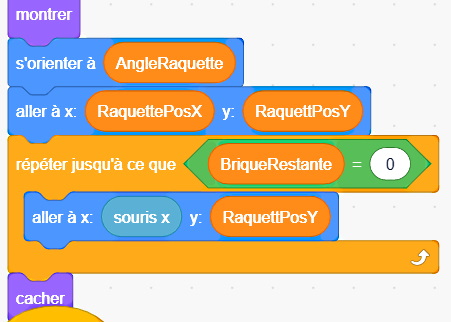
Le principe: la balle va se déplacer dans le jeu (de la même manière que l’exemple Une première boucle en début d’article) et si elle touche une brique, on devra décrémenter la variable BriqueRestante. La balle va rebondir sur les bords, mais aussi sur la raquette que l’on déplacera avec la souris.
Il y a beaucoup de variables dans ce code. On le voit ici avec la partie responsable du déplacement de la souris!

Ici il faudrait multiplier les “objets” sprites BriqueN pour augmenter le nombre de briques!
Avec le bouton droite de la souris on duplique non seulement le Sprite, mais aussi avec son code qui teste la collision. Il est pareil à toutes les autres sprites BriqueN. Ce ne serait sans doute pas une bonne idée de tester la collision dans les sprites Raquette et Balle.
Avec les 3 flèches inférieures de direction, je penche ou remet la raquette en position. Cela permet de jouer avec différentes directions de rebond.
J’ai introduit quelques combines avec des valeurs aléatoires et un augmentation de vitesse à chaque touche de la raquette. Le lecteur pourra s’amuser avec d’autres variations ou extensions.
Le clonage avec des bébés lutins
Là, on va passer à la vitesse supérieure, avec l’instruction “créer un clone …“.

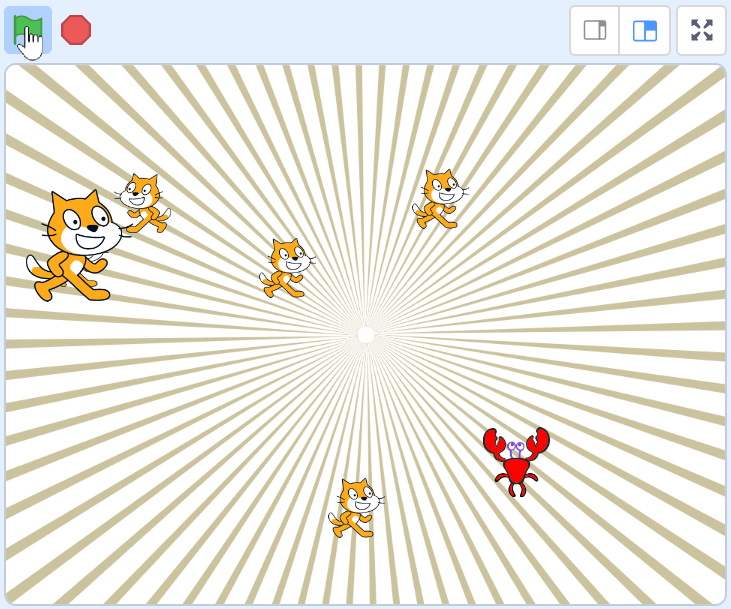
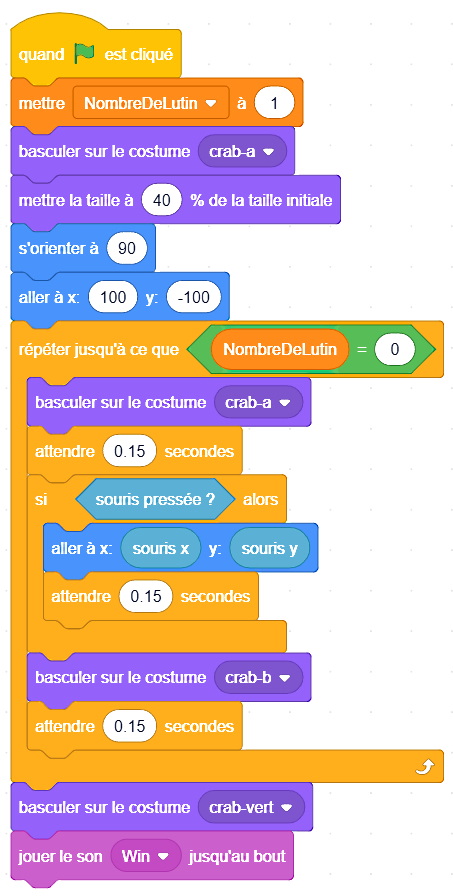
Cet exemple va nous montrer une maman lutin qui, chaque fois qu’elle touche un des quatre bords, un bébé lutin sera créé par clonage. Un crabe dévoreur pourra être déplacé avec la souris pour manger les petits et leur maman.
Tous les lutins se déplacent et rebondissent.
Ne le dites à personne, mais si le crabe mange la maman en priorité, plus aucuns petits lutins seront générés! Donc on finira plus vite la partie!
On peut télécharger le programme crabeMangeLutins.sb3 et l’exécuter avec Scratch.


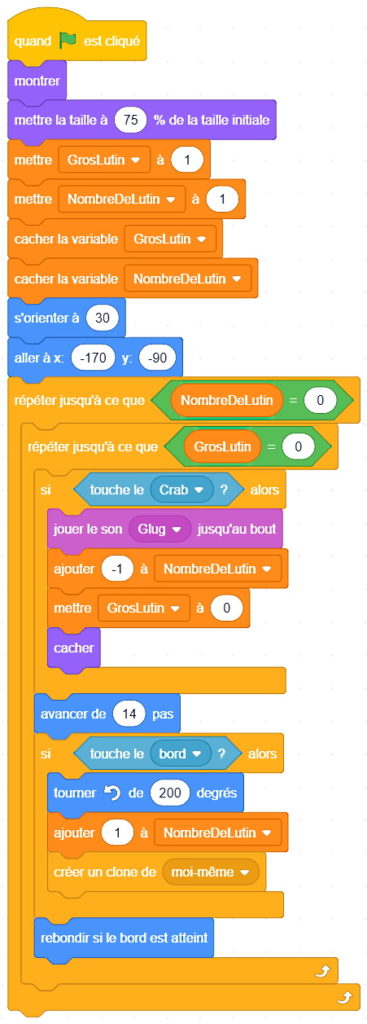
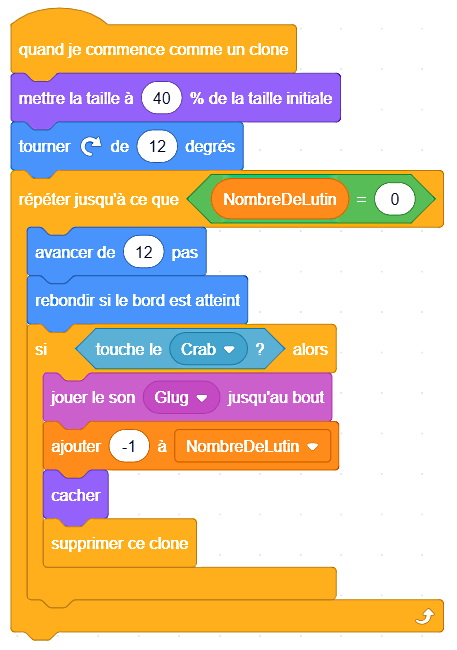
Ce sont les deux blocs de code du Sprite1 qui gère la maman lutin et les petits.
Le bloc de gauche, c’est le principale, celui de la maman lutin, et celui de droite, celui qui est activé lorsque l’instruction “créer un clone..” est exécuté, c’est à dire celui des bébés.
La variable GrosLutin permet de savoir si la maman est encore en vie et génère des clones à chaque collision du bord. La variable NombreDeLutin permet de connaître le nombre total de lutins (donc 2 après la création du premier bébé).
Lorsqu’on touche le crabe, c’est la partie de gauche qui cache la maman et décrémente les deux variables.
A la création du clone, c’est le bloque de droite qui débute avec “quand je commence comme un clone” qui est lancé. Si nous avons 10 petits lutins ce bloc aura 10 instances (processus) parallèles en même temps.
Juste un mot sur les angles et directions: il faut les choisir correctement et cela se fait en adaptant le code lors de sa préparation.
Ici nous avons le bloc de code pour le second sprite, le Crab! J’ai créé deux costumes supplémentaires, le premier pour faire bouger le crabe en mangeur et le second en vert, “crab-vert“, pour la fin de partie!
On change de costume chaque 0.15 secondes dans la boucle qui positionne le crabe avec la souris: on presse la touche gauche et on doit la relâcher!
Un son sera joué en fin de partie!
Attention à l’instruction “mettre NombreDeLutin à 1” qui m’a causée des soucis! Sans cette instruction, qui est aussi utilisée dans l’autre sprite, on peut se retrouver avec une valeur à 0. C’est sans doute dû à l’implémentation des threads (processus parallèle) dans le langage Scratch.

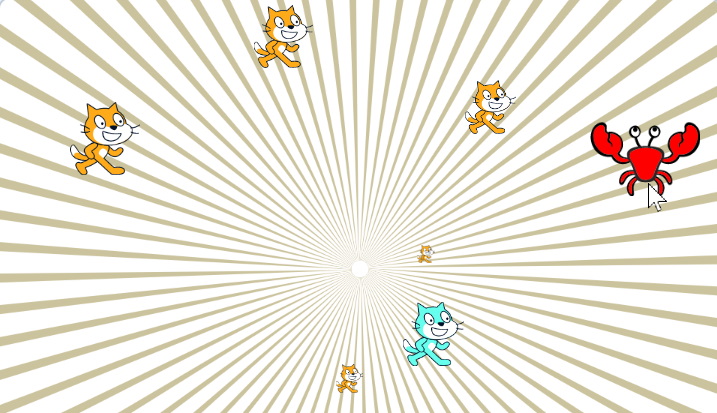
Vision 3D
Je me suis bien amusé en adaptant le programme qui précède pour une vision 3D!
L’arrière-plan nous donne l’impression d’un couloir avec un point de fuite au centre!
On peut télécharger le programme crabeMangeLutins3D.sb3 pour l’examiner et l’exécuter avec Scratch.

Les lutins dans les bords auront une taille supérieure aux lutins près du centre, au fond du couloir.
Le crabe aussi subira le même effet en le déplaçant avec la souris.
J’ai choisi une autre méthode pour déplacer la souris en utilisant l’instruction “aller à pointeur de souris“. C’est plus facile d’attraper les lutins! Dommage?!
Pour la maman lutin, j’ai choisi une couleur différente afin de pouvoir l’identifier si on est proche du fond du tunnel!

Cette instruction est beaucoup plus complexe à comprendre pour de jeunes programmeurs (les 1 et 4 sont adaptables pour obtenir une vision correcte des objets). On retrouvera 3 fois cette instruction, dans les 3 cas de la maman, des bébés lutins (les clones) et du crabe mangeur.
C’est le Théorème de Pythagore qu’on retrouvera sur la page Wiki.
La variable ZoomFacteur sera plus grande si on s’éloigne du milieu. Elle sera utilisée avec l’instruction “mettre la taille à ZoomFacteur à % de le taille initiale“: Pour un lutin tout proche du centre, donc un C de Pythagore faible, sa taille sera plus petite!
On pourrait aussi décentrer le point de fuite dans l’image de l’arrière plan et adapter la formule.
Une variable est toujours pratique lors des tests de programmes pour vérifier sa valeur et avant de la cacher à l’écran (en haut à gauche).